<input>:-the input HTML element
The Input element is very important in web-based forms to create interactive ways to take data from users. The input tag is not the same as it has many various types and attributes. We will not go into the details of all types of input tags but a few which are very important to learn will take that.
1. type="text"
<input> elements of type text create basic single-line text fields. It simply takes strings in any form as input.
The attribute used in the input type="text".
maxlength:-maximum number of characters a user can enter in the input. it should be 0 or higher always.
minlength:-minimum number of characters a user can enter in the input. it should be non-negative smaller or equal to maxlength of input type
placeholder:-it gives hint to user to what kind of input should be enter.
readonly:-boolean value which doesn't allow input field to be edited
size:-The size attribute specifies the visible width, in characters, of an <input> element.
<label for="uname">Choose a username: </label>
<input type="text" id="name" name="name" required
minlength="4" maxlength="8" size="20">
Code output:-

2.type="email"
the input element of type email is used to let the user enter and edit the email address. if we give a certain type of pattern to enter the email address by the user then valid and invalid pseudo selector function which already exists in email value verifies our enter email.
The attribute used in the input type="email".
maxlength: maximum number of characters the user can enter in the input
minlength: minimum number of characters the user can enter in the input
placeholder: gives a brief hint about what input is about
readonly: boolean value which doesn't allow input field to be edited
size: how many characters wide the input field should be (numerical value)
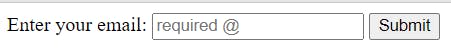
<label for="email">Enter your email:</label> <input type="email" id="email" name="email"> <input type="submit">Code output:-

3.type="number"
the input of the type number is the same as like text but here we can increase or decrease the entered number by the desired difference.
The attribute used in the input type="number".
maxlength: maximum number of characters the user can enter in the input
minlength: minimum number of characters the user can enter in the input
placeholder: gives a brief hint about what input is about
readonly: boolean value which doesn't allow input field to be edited
step:-the specified interval between two values (default step value is 1)
<label for="tentacles">Enter number between(10-10000):</label> <input type="number" id="tentacles" min="10" max="10000">Code output:-

4.type="password"
This type of input element provides a user with a secure way to enter his very important password while filling out forms and it hides the real character by replacing them with "*"/"dot". it is a very important type of input element.
The attribute used in the input type="password".
maxlength: maximum number of characters the user can enter in the input
minlength: minimum number of characters the user can enter in the input
placeholder: gives a brief hint about what input is about
readonly: boolean value which doesn't allow input field to be edited
size: how many characters wide the input field should be (numerical value)
<form action=""> <label for="pwd">Password:</label> <input type="password" id="pwd" name="pwd" minlength="8"> <input type="submit"> </form>Code output:-

5.type="date"
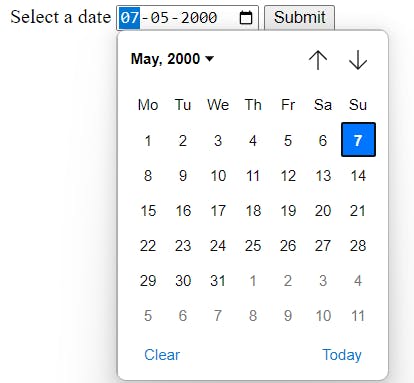
this type of input is very helpful as it will directly add a date that we want to enter like date of birth or any other date. it has two formats one is entered manually and the second is a date picker interface
The attribute used in the input type="date".
max: the latest date which is acceptable (format: yyyy-mm-dd)
min: the oldest date which is acceptable (format: yyyy-mm-dd)
step: the specified interval between two values (default step value is 1 day)
<label for="birthday">Select a date</label>
<input type="date" id="birthday" name="birthday">
<input type="submit">
Code output:-

6.type="tel"
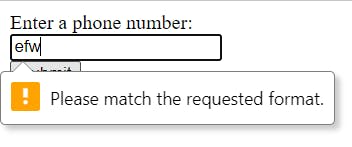
the input type of the telephone number is also very much important by using this type we can enter and edit the telephone format. like URL and EMAIL the input value is not directly checked here due to the abundant variety of telephone numbers in the world.
- pattern:- it is very important among all the attributes of type tel it will check with the user input is matching or not.
<form>
<label for="phone">Enter a phone number:</label><br>
<input type="tel" id="phone" name="phone" placeholder="123-45-678" pattern="[0-9]{3}-[0-9]{2}-[0-9]{3}" required><br>
<input type="submit">
</form>

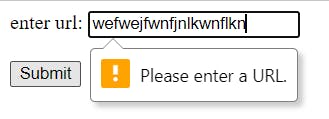
7.type="url"
The type is used for input fields that should contain a URL address. Depending on browser support, the url field can be automatically validated when submitted.
<input type="url" id="homepage" name="homepage"><br><br>
<input type="submit">
Code output:-

8.type="button"
The input type button defines a clickable button (mostly used with JavaScript to activate a script). by using a button we can run a lot of functions as the on-click method is also there to support so many different events.
<input type="button" value="Click me">

Thank you very much for reading this article. if any suggestion always welcoms.