Table of contents
CSS POSITIONING
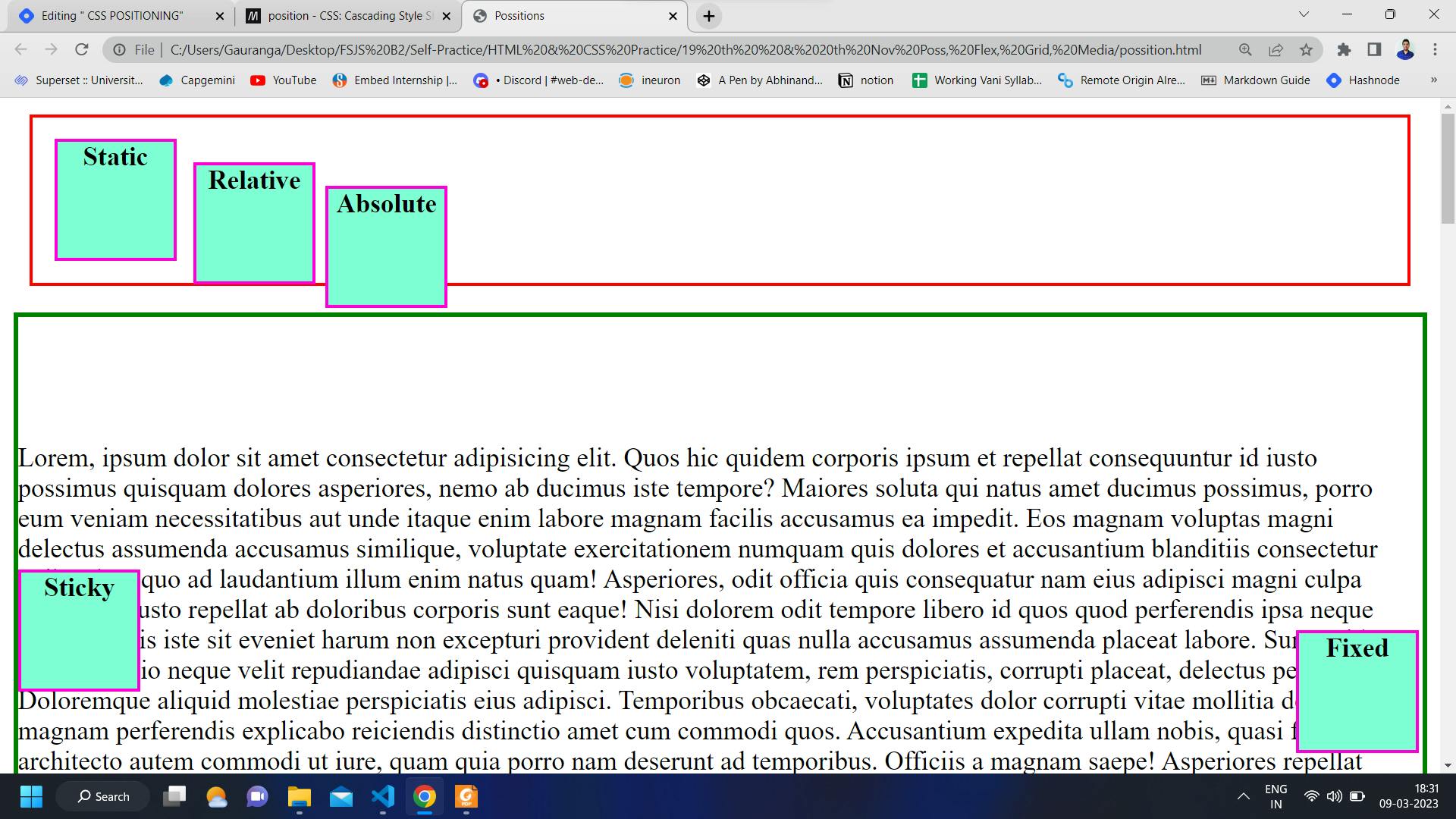
It sets an element on the document page. by using the top, left, bottom and right to determine the positioned item's final location on the document. actually, by using this property of css i.e positioning, we make very amazing websites that look very stunning.
there are five types of positioning
1)Static-
2)relative
3)Absolute
4)Fixed
5)Sticky
let's see all one by one
1)Static:-
by default for every element the position is static only. we give this position by using top, left, bottom and right. here we don't use z-index.
2)Relative:-
when we give position relative to the element the actual element flows with the document irrespective of its original position. it will change its position according to top, left, bottom and right from its relative position without affecting other elements.
3)Absolute:-
when we give position absolute to the element, then we are taking out it from its original flow with the document and other elements behave as if it does not exist only. its final position is calculated by top, left, bottom and right properties. the changes in the absolute element will not affect other element properties.
4)Fixed:-
Fixed positioning is similar to absolute positioning, This can be used to create a "floating" element that stays in the same position regardless of scrolling.
Its final position is determined by the values of top, right, bottom, and left.
This value always creates a new stacking context. In printed documents, the element is placed in the same position on every page.
5)Sticky:-
Sticky positioning can be thought of as a hybrid of relative and fixed positioning. A stickily positioned element is treated as relatively positioned until it crosses a specified threshold, at which point it is treated as fixed until it reaches the boundary of its parent.
sticky is actually when you want some element on the front page at the bottom but for starting and when once you scroll down you want to stick at the upper side then we use this position property i.e sticky.
You must specify a threshold with at least one of top, right, bottom, or left for sticky positioning to behave as expected. Otherwise, it will be indistinguishable from relative positioning.
<style>
.container{
margin: 10px;
border: 2px solid red;
padding: 10px;
margin: 10px;
}
.pos{
display: inline-block;
border: 2px solid rgb(255, 0, 217);
height: 70px;
width: 70px;
margin: 3px;
text-align: center;
background-color: aquamarine;
}
#two{
position: relative;
top: 14px; }
#three{
position: absolute;
top: 50px;
}
#four{
position: fixed;
bottom: 10px;
right: 10px;
}
#five{
position: sticky;
top: 50px;
bottom: 50px;
}
p{
display: flex;
height: 700px;
align-items: center;
justify-content: center;
border: 3px solid green;
}
</style>
</head>
<body>
<div class="container" style="font-weight: bold;">
<div class="pos" id="one" >Static</div>
<div class="pos" id="two" title="this is relative">Relative</div>
<div class="pos" id="three" title="this is absolute">Absolute</div>
<div class="pos" id="four"title="this is fixed">Fixed</div>
</div>
<div>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quos hic quidem corporis ipsum et repellat consequuntur id iusto possimus quisquam dolores asperiores, nemo ab ducimus iste tempore? Maiores soluta qui natus amet ducimus possimus, porro eum veniam necessitatibus aut unde itaque enim labore magnam facilis accusamus ea impedit. Eos magnam voluptas magni delectus assumenda accusamus similique, voluptate exercitationem numquam quis dolores et accusantium blanditiis consectetur quibusdam quo ad laudantium illum enim natus quam! Asperiores, odit officia quis consequatur nam eius adipisci magni culpa distinctio, iusto repellat ab doloribus corporis sunt eaque! Nisi dolorem odit tempore libero id quos quod perferendis ipsa neque suscipit, quis iste sit eveniet harum non excepturi provident deleniti quas nulla accusamus assumenda placeat labore. Sunt quidem non eius odio neque velit repudiandae adipisci quisquam iusto voluptatem, rem perspiciatis, corrupti placeat, delectus perferendis. Doloremque aliquid molestiae perspiciatis eius adipisci. Temporibus obcaecati, voluptates dolor corrupti vitae mollitia deleniti magnam perferendis explicabo reiciendis distinctio amet cum commodi quos. Accusantium expedita ullam nobis, quasi facere iusto, architecto autem commodi ut iure, quam quia porro nam deserunt ad temporibus. Officiis a magnam saepe! Asperiores repellat earum quia enim nam consequuntur temporibus repellendus, commodi culpa accusantium delectus, nihil sit modi maxime laborum illum, pariatur hic tempora? Aliquam modi enim repellendus sequi inventore ea fugiat itaque architecto beatae iusto sit sunt repudiandae rem, nemo quo corrupti voluptate quas corporis impedit suscipit distinctio deleniti ducimus cupiditate? Ea expedita est placeat impedit culpa modi sint saepe magnam eaque esse ex itaque illum autem iure cumque provident, nesciunt laboriosam nam neque consectetur illo architecto asperiores beatae. Esse ipsam reiciendis sit qui. Officiis, quas debitis eum omnis eos cum natus officia magni quidem modi ea placeat eveniet blanditiis nobis qui molestiae ratione suscipit consectetur! Sed quisquam fugiat maiores tempora cum delectus, vitae provident non illo magni. Quos quidem eaque nesciunt, pariatur rerum placeat facilis doloribus dignissimos id porro. Aspernatur necessitatibus nesciunt ea illo, laboriosam similique dolores vero exercitationem, perspiciatis corrupti dolorem inventore sequi eveniet illum vitae ratione quaerat ipsam alias a, eaque sapiente facilis? Quia, consectetur. Impedit voluptatum nobis libero nostrum, quia pariatur ratione sed a? Cum itaque eum nostrum, reprehenderit architecto accusantium earum voluptatem maiores. Praesentium ratione mollitia a quas, modi eius totam rem ducimus nostrum voluptate distinctio provident iusto, fugit pariatur ut vero corporis minus vel optio expedita. Quae fugit ipsam laboriosam nulla iure omnis quas molestias, soluta earum quidem eligendi dolorum deleniti nisi laudantium voluptate laborum libero obcaecati. Dolor eligendi veniam sapiente eos numquam temporibus voluptatem quo doloribus eius, id minima accusantium accusamus nesciunt aspernatur, atque praesentium error quisquam ullam natus sint placeat? Corporis consectetur magni ullam facere maxime quod praesentium possimus, dicta natus obcaecati in animi unde eligendi, minus, delectus ducimus. Illo, quidem ratione repellendus reprehenderit deserunt nulla aperiam quasi dolorem tempore nihil exercitationem tempora. Similique molestias, amet, assumenda at aspernatur mollitia, labore voluptatem illo ipsam rem aliquid quia qui tenetur vitae exercitationem doloremque illum nam quibusdam! Quam, provident explicabo aspernatur fugit ratione id, perspiciatis mollitia error repellat reiciendis ea ex deserunt magnam.</p>
<div class="pos" id="five" title="this is sticky" style="font-weight: bold;" >Sticky</div>
</div>
</body>
Code Output

Thanks For Reading
Any suggestions always welcome