Table of contents
PermalinkThe Box Model:-
Everything in CSS has a box around it, and understanding these boxes is key to being able to create more complex layouts with CSS
The CSS box model as a whole applies to block boxes and defines how the different parts of a box — margin, border, padding, and content — work together to create a box that you can see on a page.
Permalink1)Margin:-
Margin is an invisible space around your box. when we used this property it will pushes other element away from the box. margin can have + and - values, + values pushes other elements away from the box and - values pushes the box from other element but using - value is not good because sometimes it leads to overlapping with other elements.
we can controll all sides margins at a once using margin or each sides also using margin-top, margin-bottom like this.
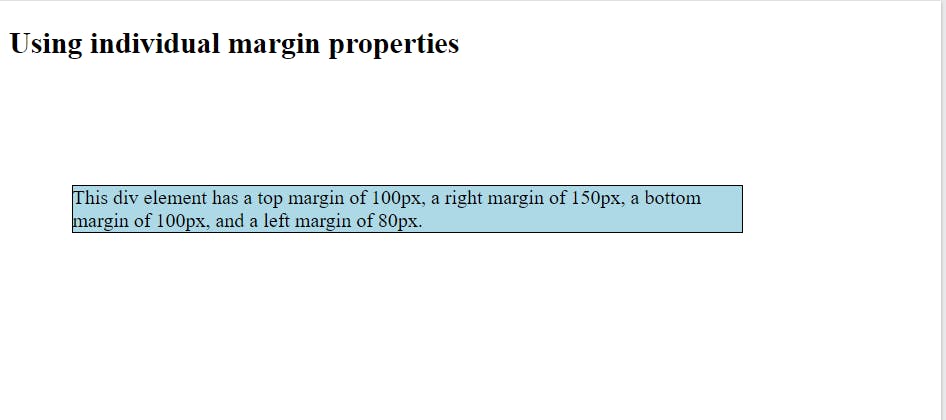
1)Each side margins using margins different property.
div {
border: 1px solid black;
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 50px;
background-color: lightblue;
}

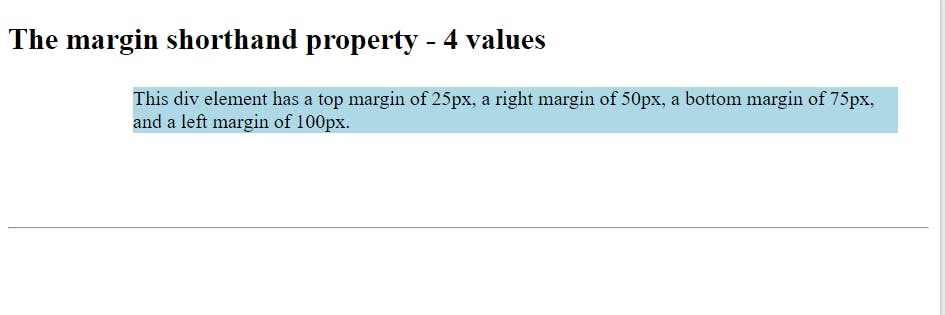
2)At once to all sides just by using margin.
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin: 25px 25px 75px 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<h2>The margin shorthand property - 4 values</h2>
<div>This div element has a top margin of 25px, a right margin of 50px, a bottom margin of 75px, and a left margin of 100px.</div>
<hr>
</body>
</html>
Code output

Permalink2)Border:-
The border is drawn between the margin and the padding of a box. it is just outside part of our content like we have a boundary wall to our home so the border is like that.
there are four sides of the border top, bottom, left, and right. we can style them individually also and at once to all of them.
You can set the width, style, or colour of all four borders at once using the border property.
there are three major properties of the border.
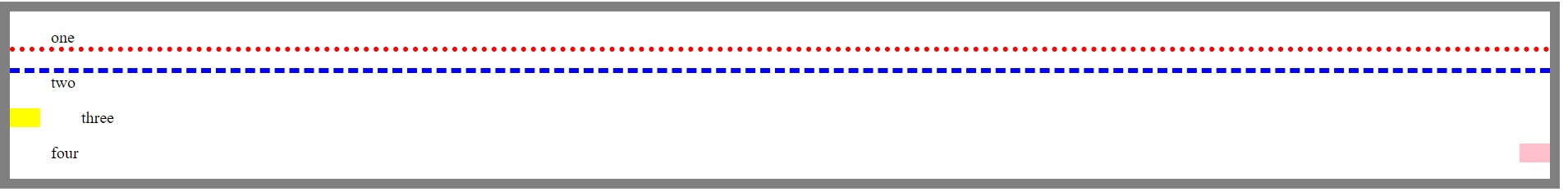
1)style- dotted, point, solid etc)
2)colour- red, green, hexa colour etc
3)width- in px, percentage etc.
<style>
body{
border: solid gray 10px;
}
.one{
border-bottom-color: red;
border-bottom-width: 5px;
border-bottom-style: dotted;
}
.two{
border-top-color: blue;
border-top-width: 5px;
border-top-style: dashed;
}
.three{
border-left-color: yellow;
border-left-width: 30px;
border-left-style: solid;
}
.four{
border-right-color: pink;
border-right-width: 30px;
border-right-style: solid;
}
</style>
</head>
<body>
<ul class="one">one</ul>
<ul class="two">two</ul>
<ul class="three">three</ul>
<ul class="four">four</ul>
</body>
Code output

Permalink3)Padding:-
Padding is in between the border and the content. like space present between the boundary wall and the actual home building.
But Any background applied to your element will display behind the padding.
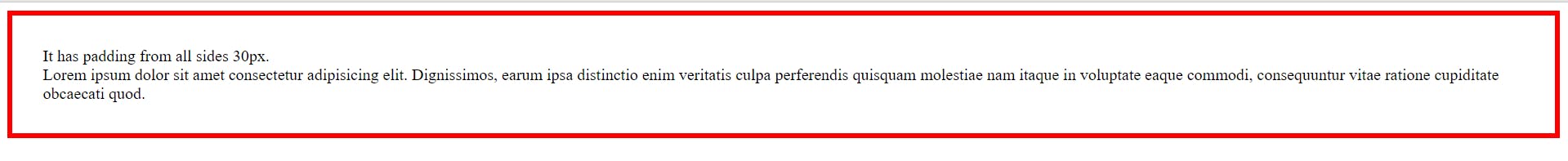
The padding property controls the padding on all sides of an element. To control each side individually we use padding-top, padding-right ,padding-bottom, padding-left .
<style>
div{
border: red solid 5px;
padding: 30px;
}
</style>
</head>
<body>
<div>It has padding from all sides 30px. <br>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos, earum ipsa distinctio enim veritatis culpa perferendis quisquam molestiae nam itaque in voluptate eaque commodi, consequuntur vitae ratione cupiditate obcaecati quod.</div>
</body>
Code output

PermalinkAll three at once
<style>
div{
margin: 55px;
border: solid orangered 10px;
padding-top: 25px;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloribus deleniti perspiciatis, tempora similique minus, cum molestias ad ut fuga, architecto consectetur numquam quo veniam quos.
</div>
</body>
Code output

Thanks for reading
Resources- mdn docs, w3 school